こんにちは、フロントエンド開発者の皆さん!最新のWeb開発トレンドについていくのに苦労していませんか?日々進化するフロントエンド技術の中で、「headlessなUI」や「Client Component」という言葉を耳にして困惑した経験はありませんか?
この記事では、多くの開発者が直面するこれらの概念の理解と実装の課題に焦点を当てます。headlessなUIとClient Componentの関係性を深く掘り下げ、特にshadcnを例として使用しながら、これらがモダンWeb開発にもたらす革新的な可能性を探ります。
読めば、あなたはheadlessなUIとClient Componentの本質を理解し、これらを効果的に組み合わせてより柔軟で高性能なユーザーインターフェースを構築できるようになるでしょう。さあ、フロントエンド開発の次なるステージへ、一緒に踏み出しましょう!
headlessなUIとは?デザインと機能の分離の妙
headlessなUIは、従来のUIコンポーネントライブラリとは一線を画す革新的なアプローチです。その核心は、UIの機能(ロジック)とデザイン(見た目)を完全に分離することにあります。
headlessなUIの特徴
- 機能に特化: headlessなUIコンポーネントは、ボタンやドロップダウンなどのUIパーツの機能面のみを提供します。
- スタイリングの自由: デザインは開発者に委ねられるため、プロジェクト固有の要件に合わせて自由にスタイリングできます。
- 高い再利用性: 機能とデザインが分離されているため、異なるプロジェクトでも容易に再利用可能です。
- パフォーマンスの向上: 不要なスタイルコードを含まないため、バンドルサイズが小さくなり、パフォーマンスが向上します。
shadcnの紹介
shadcnは、headlessなUIの概念を実践するコンポーネントライブラリの一つです。Radix UIをベースにしており、美しいデフォルトデザインと高度なカスタマイズ性を兼ね備えています。
shadcnの特徴:
- コピー&ペースト可能なコンポーネント: 必要なコンポーネントのコードをプロジェクトに直接コピーして使用できます。
- Tailwind CSSとの統合: スタイリングにTailwind CSSを使用しており、柔軟なカスタマイズが可能です。
- アクセシビリティ: Radix UIをベースとしているため、高度なアクセシビリティを備えています。
- ダークモードサポート: 簡単にダークモードを実装できます。
headlessなUIの実装例(shadcnを使用)
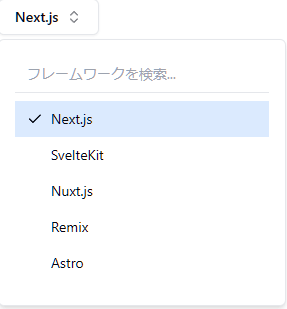
以下は、shadcnを使用したシンプルなドロップダウンメニューの実装例です:

import React, { useState } from 'react';
import { Check, ChevronsUpDown } from 'lucide-react';
import { Button } from "@/components/ui/button"
import {
Popover,
PopoverContent,
PopoverTrigger,
} from "@/components/ui/popover"
const frameworks = [
{ value: "next.js", label: "Next.js" },
{ value: "sveltekit", label: "SvelteKit" },
{ value: "nuxt.js", label: "Nuxt.js" },
{ value: "remix", label: "Remix" },
{ value: "astro", label: "Astro" },
];
export default function ComboboxDemo() {
const [open, setOpen] = useState(false);
const [value, setValue] = useState("");
return (
<Popover open={open} onOpenChange={setOpen}>
<PopoverTrigger asChild>
<Button
variant="outline"
role="combobox"
aria-expanded={open}
className="w-[200px] justify-between"
>
{value
? frameworks.find((framework) => framework.value === value)?.label
: "フレームワークを選択..."}
<ChevronsUpDown className="ml-2 h-4 w-4 shrink-0 opacity-50" />
</Button>
</PopoverTrigger>
<PopoverContent className="w-[200px] p-0">
<div className="overflow-y-auto max-h-[300px]">
<input
type="text"
placeholder="フレームワークを検索..."
className="w-full px-3 py-2 text-sm border-b"
/>
<ul className="py-2">
{frameworks.map((framework) => (
<li
key={framework.value}
onClick={() => {
setValue(framework.value === value ? "" : framework.value);
setOpen(false);
}}
className={`px-3 py-2 text-sm cursor-pointer flex items-center ${
value === framework.value ? "bg-blue-100" : "hover:bg-gray-100"
}`}
>
<Check
className={`mr-2 h-4 w-4 ${
value === framework.value ? "opacity-100" : "opacity-0"
}`}
/>
{framework.label}
</li>
))}
</ul>
</div>
</PopoverContent>
</Popover>
);
}この例では、shadcnのPopover、Buttonなどのコンポーネントを使用してドロップダウンメニューを構築しています。これらのコンポーネントは機能面を提供し、スタイリングはTailwind CSSのクラスを通じて行われています。
headlessなUIのメリット
- カスタマイズの自由度: プロジェクト固有のデザインシステムに完全に適合させることができます。
- 軽量: 必要な機能のみを含むため、アプリケーションのパフォーマンスが向上します。
- フレームワーク非依存: 多くのheadlessなUIライブラリは、特定のフレームワークに依存しないため、異なる技術スタックでも使用可能です。
- アクセシビリティ: 多くのheadlessなUIライブラリは、WAI-ARIAガイドラインに準拠した実装を提供します。
headlessなUIの課題
- 学習曲線: 従来のUIライブラリとは異なるアプローチのため、最初は習得に時間がかかる場合があります。
- 初期設定の手間: デザインを一から実装する必要があるため、プロジェクトの立ち上げ時により多くの時間が必要になる可能性があります。
headlessなUIは、UIの柔軟性と再利用性を最大化したい開発者にとって、非常に魅力的なソリューションです。次に、これがClient Componentとどのように関連するのか見ていきましょう。
Client Componentとは?動的UIの要
Client Componentは、主にReact.jsのコンテキストで使用される概念で、ブラウザ側でレンダリングされる動的なUIコンポーネントを指します。これらのコンポーネントは、ユーザーインタラクションや状態の変更に応じてリアルタイムで更新される必要がある部分に使用されます。
Client Componentの特徴
- クライアントサイドレンダリング: ブラウザ上でJavaScriptを使用してレンダリングされます。
- 動的な挙動: ユーザーインタラクションに応じてリアルタイムで更新できます。
- 状態管理: コンポーネント内で状態(state)を管理し、それに基づいてUIを更新します。
- イベントハンドリング: クリックやホバーなどのユーザーイベントに直接応答できます。
Client Componentの実装例
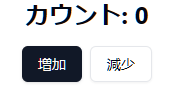
以下は、簡単なカウンターを実装したClient Componentの例です:

import React, { useState } from 'react';
import { Button } from "@/components/ui/button"
export default function Counter() {
const [count, setCount] = useState(0);
return (
<div className="flex flex-col items-center space-y-4">
<p className="text-2xl font-bold">カウント: {count}</p>
<div className="space-x-2">
<Button onClick={() => setCount(count + 1)}>
増加
</Button>
<Button variant="outline" onClick={() => setCount(count - 1)}>
減少
</Button>
</div>
</div>
);
}この例では、useStateフックを使用して状態を管理し、ボタンクリックに応じてカウントを増減させています。また、shadcnのButtonコンポーネントを使用してUIを構築しています。
Client Componentのメリット
- 高い対話性: リアルタイムのユーザーインタラクションを実現できます。
- 豊富なユーザー体験: 複雑な状態管理や動的なUIの更新が可能です。
- 効率的な更新: 必要な部分のみを更新するため、パフォーマンスが向上します。
- オフライン対応: サービスワーカーと組み合わせることで、オフライン機能の実装が容易になります。
Client Componentの課題
- 初期ロード時間: JavaScriptのダウンロードと実行が必要なため、初期ロードに時間がかかる場合があります。
- SEO対策の難しさ: 動的にレンダリングされるコンテンツは、検索エンジンにインデックスされにくい場合があります。
- バンドルサイズの増加: 複雑なClient Componentは、アプリケーションのバンドルサイズを増加させる可能性があります。
Client Componentは、動的で対話的なUIを構築する上で非常に強力なツールです。しかし、その使用にはトレードオフがあり、適切な場面で活用することが重要です。
headlessなUIとClient Componentの相乗効果
headlessなUIとClient Componentは、それぞれ異なる目的を持っていますが、組み合わせることで非常に強力なUI構築手法となります。ここでは、これらの技術を組み合わせることで得られる利点と、実際の適用例を見ていきましょう。
相乗効果のポイント
- 柔軟性と再利用性の最大化: headlessなUIの機能分離とClient Componentの動的性質を組み合わせることで、高度にカスタマイズ可能で再利用性の高いUIコンポーネントを作成できます。
- パフォーマンスの最適化: headlessなUIの軽量性とClient Componentの効率的な更新メカニズムにより、高速で応答性の良いUIを実現できます。
- デザインシステムとの統合: headlessなUIのスタイリングの自由度とClient Componentの状態管理能力を活用して、一貫性のあるデザインシステムを容易に実装できます。
- アクセシビリティの向上: headlessなUIのアクセシビリティ対応とClient Componentのインタラクティブ性を組み合わせることで、使いやすく包括的なUIを構築できます。
実装例:インタラクティブなフォーム
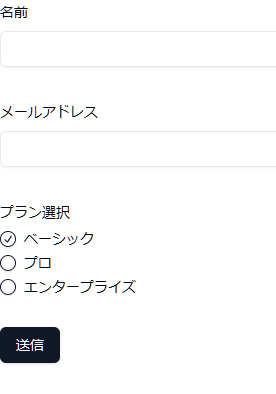
以下は、headlessなUI(shadcn)とClient Componentを組み合わせたインタラクティブなフォームの実装例です:

import React, { useState } from 'react';
import { Button } from "@/components/ui/button"
import { Input } from "@/components/ui/input"
import { Label } from "@/components/ui/label"
import { RadioGroup, RadioGroupItem } from "@/components/ui/radio-group"
function InteractiveForm() {
const [name, setName] = useState('');
const [email, setEmail] = useState('');
const [plan, setPlan] = useState('basic');
const handleSubmit = (e) => {
e.preventDefault();
// フォームの送信処理をここに実装
alert(`フォーム送信完了\n名前: ${name}, メール: ${email}, プラン: ${plan}`);
};
return (
<form onSubmit={handleSubmit} className="space-y-8">
<div className="space-y-2">
<Label htmlFor="name">名前</Label>
<Input
id="name"
value={name}
onChange={(e) => setName(e.target.value)}
required
/>
</div>
<div className="space-y-2">
<Label htmlFor="email">メールアドレス</Label>
<Input
id="email"
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
</div>
<div className="space-y-2">
<Label>プラン選択</Label>
<RadioGroup value={plan} onValueChange={setPlan}>
<div className="flex items-center space-x-2">
<RadioGroupItem value="basic" id="basic" />
<Label htmlFor="basic">ベーシック</Label>
</div>
<div className="flex items-center space-x-2">
<RadioGroupItem value="pro" id="pro" />
<Label htmlFor="pro">プロ</Label>
</div>
<div className="flex items-center space-x-2">
<RadioGroupItem value="enterprise" id="enterprise" />
<Label htmlFor="enterprise">エンタープライズ</Label>
</div>
</RadioGroup>
</div>
<Button type="submit">送信</Button>
</form>
);
}
export default InteractiveForm;この例では、shadcnのコンポーネント(Button、Input、Label、RadioGroup)を使用してフォームのUIを構築し、React Hooksを使用して状態管理とイベントハンドリングを実装しています。これにより、headlessなUIの柔軟性とClient Componentの動的な特性を組み合わせた、インタラクティブで使いやすいフォームを作成しています。
実践的な適用シナリオ
headlessなUIとClient Componentの組み合わせは、様々な実践的なシナリオで威力を発揮します。以下に、具体的な適用例とその利点を紹介します。
複雑なデータテーブル
シナリオ: 大量のデータを表示し、複雑なフィルタリングと並べ替えを行うデータテーブル
実装アプローチ:
- shadcnのテーブルコンポーネントを使用してテーブルの基本構造を構築
- Client Componentを活用してデータの状態管理、フィルタリングロジック、ページネーションを実装
メリット:
- カスタマイズ可能な見た目と一貫したユーザー体験
- クライアントサイドでの高速なデータ操作と表示更新
- 複雑なフィルタリングロジックを効率的に実装
インタラクティブなダッシュボード
シナリオ: リアルタイムデータ更新とユーザーインタラクションを含む複雑なダッシュボード
実装アプローチ:
- shadcnのカード、グラフ、ボタンなどのコンポーネントを使用して各ウィジェットの基本構造を構築
- Client Componentを活用してデータの取得、状態管理、更新ロジックを実装
メリット:
- 一貫したデザインと高度にカスタマイズ可能なUI
- リアルタイムデータ更新とスムーズなユーザーインタラクション
- 複数のデータソースと複雑な状態管理の効率的な処理
マルチステップフォーム
シナリオ: 複数のステップを持つ複雑なフォーム(例:チェックアウトプロセス)
実装アプローチ:
- shadcnのフォームコンポーネント(Input, Select, Checkbox など)を使用してフォームの各ステップを構築
- Client Componentを使用してステップ間のナビゲーション、データの保持、バリデーションを実装
メリット:
- ユーザーフレンドリーなインターフェースの構築
- 複雑なフォームロジックの効率的な管理
- スムーズなステップ間トランジションの実現
まとめ:headlessなUIとClient Componentの相乗効果
- 柔軟性と再利用性:
- headlessなUIのスタイリングの自由度により、一貫したデザインシステムを維持しながら、各プロジェクトの要件に合わせてUIをカスタマイズできます。
- Client Componentのロジック分離により、同じコンポーネントを異なるコンテキストで再利用しやすくなります。
- パフォーマンスの最適化:
- headlessなUIは必要最小限のJavaScriptしか含まないため、初期ロード時間を短縮できます。
- Client Componentの効率的な更新メカニズムにより、大量のデータや複雑なインタラクションを扱う場合でもスムーズな体験を提供できます。
- 開発効率の向上:
- headlessなUIにより、デザイナーとフロントエンド開発者の協業が容易になります。デザイナーは完全な自由度でUIをデザインでき、開発者はそれを忠実に再現できます。
- Client Componentにより、複雑なステート管理やビジネスロジックを整理された形で実装できます。
- アクセシビリティとユーザー体験の向上:
- shadcnなどのheadlessなUIライブラリは、多くの場合アクセシビリティのベストプラクティスを組み込んでいます。
- Client Componentを使用することで、キーボードナビゲーションやスクリーンリーダーのサポートなど、高度なアクセシビリティ機能を実装しやすくなります。
- スケーラビリティ:
- この組み合わせにより、小規模なプロジェクトから大規模な企業アプリケーションまで、幅広い要件に対応できます。
- 新しい機能の追加や既存機能の拡張が容易になり、プロジェクトの成長に合わせて柔軟に対応できます。
結論:モダンWeb開発の未来
headlessなUIとClient Componentの組み合わせは、モダンWeb開発の新たな潮流を形成しています。この組み合わせにより、開発者は以下のような利点を得ることができます:
- デザインの自由度と機能の堅牢性の両立
- パフォーマンスとユーザー体験の最適化
- 開発効率の向上とコードの再利用性の増大
- アクセシビリティと包括性の向上
しかし、この組み合わせを効果的に利用するためには、適切な設計と実装のスキルが必要です。開発者は、コンポーネントの分割、状態管理、パフォーマンス最適化などの側面に注意を払う必要があります。
また、この選択にはいくつかのトレードオフも存在します:
- 比較的複雑なアーキテクチャにより、学習曲線が急な場合があります。
- カスタマイズの自由度が高い分、一貫したデザインシステムの維持に注意を払う必要があります。
- Client Componentの多用は、初期ロード時間やSEOに影響を与える可能性があるため、適切なバランスを取ることが重要です。
最終的に、headlessなUIとClient Componentの組み合わせは、現代のWeb開発における強力なツールセットとなります。適切に活用することで、柔軟で高性能、かつユーザーフレンドリーなWebアプリケーションを構築することができます。開発者はこれらの技術を深く理解し、プロジェクトの要件に応じて適切に選択・適用することが重要です。
今後、この潮流はさらに進化し、より洗練されたツールやベストプラクティスが登場すると予想されます。常に最新の動向を追い、自身のスキルを磨き続けることが、モダンWeb開発の世界で成功する鍵となるでしょう。
参考リンク
これらのリソースを参考に、headlessなUIとClient Componentの魅力的な世界をさらに探求してみてください。新たな可能性が広がっているのを感じられるはずです!



コメント